For my sheet metal project in Autodesk Inventor, I last left off at adding tabs and holes for fasterners, then unfolding the model flat. The next step, if you are going to actually use this patten to make something (which I am...) is to output the template to a printer.
First, select from the sheet metal features tab "Create Flat Pattern."
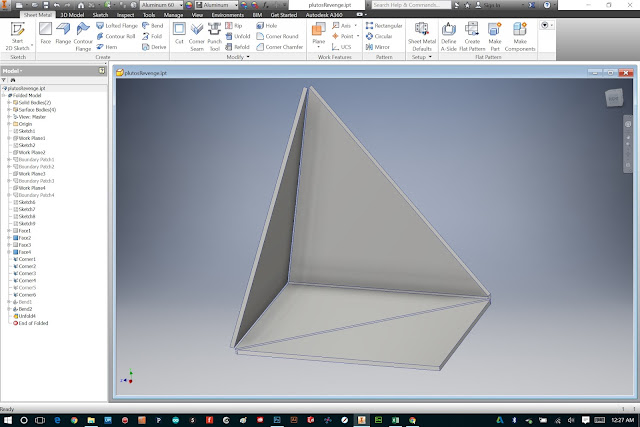
After Inventor thinks on it for a second, you should see something like what is pictured above.
Next, right click on "Flat Pattern" in your feature tree, and select "Save Copy As..."
Name your file something memorable, and be sure to select DWG as your "type". Then click save.
In the next dialog, just be sure to select for file version "AutoCad 2004 Drawing" (this version will be best compatible with other vector editing platforms in case we'll ever need to edit elsewhere in the future.) Then click OK.
Next, minimize Inventor and browse to where you saved your DWG file. Right click the file and choose "Open With..."
And select "AutoCad DWG Launcher". This will open the file in Inventor under the DWG view mode.
From here, select the Print button.
Select your printer, and set the scale to be "Model 1:1" (this will ensure you are printing to the correct scale of the model). Then press OK.
Here is my sheet metal template printed on standard legal paper... next to the original paper prototype!
Before going ahead and transfering this template to sheet metal, I like to first do a design check in paper/cardboard:
Spray-mounted onto .06" craft board.
Cut and scored. I used a center punch to punch holes in the tabs (and realized after that I forgot to add the adjacent holes in my model... this is why I do a design check!!)
I ended up adding these by hand.
It is important NOT to glue this model together, because it will be useful to be able to fold and unfold it and use as a reference as I build the aluminum version.
Spray-mounted onto .06" craft board.
Cut and scored. I used a center punch to punch holes in the tabs (and realized after that I forgot to add the adjacent holes in my model... this is why I do a design check!!)
I ended up adding these by hand.
It is important NOT to glue this model together, because it will be useful to be able to fold and unfold it and use as a reference as I build the aluminum version.
And just for fun, I decided to build my slightly more complex model in cardboard:
For a more detailed run through of cutting, scoring and folding a paper model, see my blog post on that very topic here.
Next up: The final build (in aluminum)...
For a more detailed run through of cutting, scoring and folding a paper model, see my blog post on that very topic here.
Next up: The final build (in aluminum)...